Mengenal State Dan Props Pada Framework React
Mengenal State Dan Props Pada Framework React
Assalamualaikum warahmatullahi wabarakatuh.
Prop & State, dua hal yang sering membuat bingung bagi yang baru masuk ke dunia react. Keduanya terlihat mirip tapi ada bedanya ? Kapan harus menggunakan State ? Kapan harus menggunakan Prop ?
1. Mari kita mulai dari Component
UI = f(data)
React is all about components. Component adalah bagian-bagian kecil dari suatu aplikasi. Komponen-komponen ini nantinya diracik menjadi sebuah aplikasi. Sebagai tukang racik yang budiman anda harus paham bahwa ada 2 unsur penting dalam component yaitu UI (User Interface) & Data, rumusnya
Gak perlu mules dengan rumus diatas, itu cuma rumus sederhana artinya jika ingin merubah UI maka rubahlah datanya.
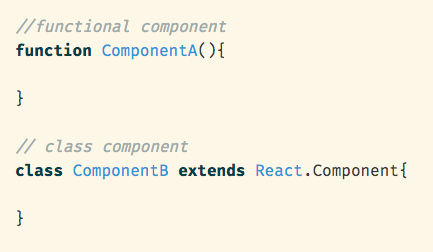
Type data pada component react itu cuma dua yaitu Prop dan State.Dari sisi programming component react itu dibuat dengan function atau class, wujudnya kira-kira seperti ini:


Ok sejauh ini ingat saja konsep dasarnya adalah :
- Jika data berubah maka component berubah ( render ulang )
- Ada 2 cara membuat component, functional component dan class component
- Untuk sekarang ingat saja functional component tidak memiliki state, itu sebabnya barang ini biasa disebut stateless component.
- Sedangkan class component bisa memiliki prop dan state.
Lalu mana yang terbaik ?
Lalu bedanya apa ?
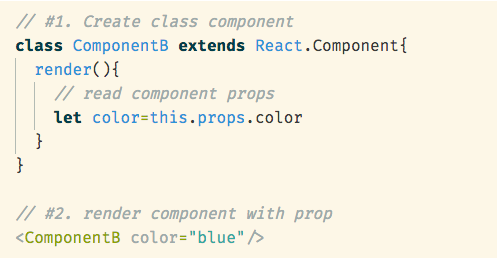
Prop singkatan dari Property. Ini cukup simple, apalagi jika anda sudah terbiasa dengan HTML, ini mirip seperti atrribute pada tag HTML. Dalam pembuatannya, jika dalam functional component maka prop ini adalah parameternya. Jika componentnya dalam bentuk class maka prop ini property dari class nya yang di akses melalui keyword ‘this’. Ahh ribet ini contohnya :




Berikut beberapa poin penting dalam Prop
- Prop itu read-only. Perhatikan contoh function ComponentA diatas, function ini hanya bisa membaca parameter props tetapi tidak bisa merubahnya. Yang bisa merubahnya adalah pemanggilnya yaitu <ComponentA />
- Prop umumnya digunakan untuk komunikasi data component dari parent komponent ke child component.
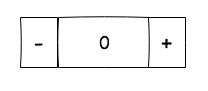
State adalah data private sebuah component. Data ini hanya tersedia untuk component tersebut dan tidak bisa di akses dari component lain. Component dapat merubah statenya sendiri. Supaya lebih jelas mari kita lihat implementasi pada component counter.


Cara kerja component ini sederhana :
- default valuenya adalah 0.
- ada tombol minus dan plus untuk mengubah value nya.


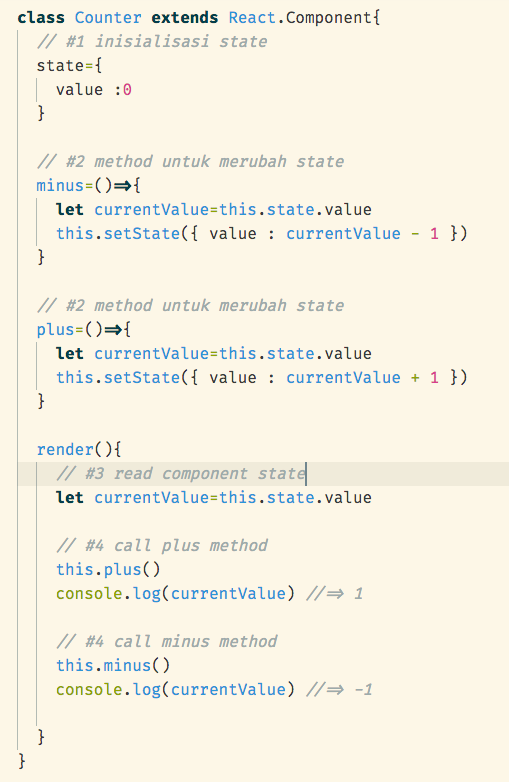
Mari kita kupas satu persatu:
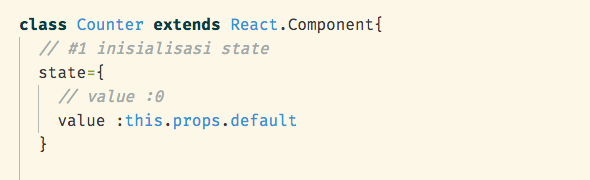
- Inisialisi state.
- Pada beberapa contoh inisialisasi di buat dengan menggunakan constructor(). Tapi saya lebih memilih style ini. karena lebih simple
- Update State.
- Untuk merubah state gunakan perintah this.setState(). Ketika state berubah secara otomatis component akan di render ulang. method disini menggunakan arrow function untuk menghindari problem javascript bind.
- Read Component State.
- Untuk membaca state gunakan perintah this.state.keyName
- Call Method.
- Semua perubahan state dilakukan di dalam method render()
4. Tanya dong
Bisa gak sih component memiliki state & props sekaligus ?
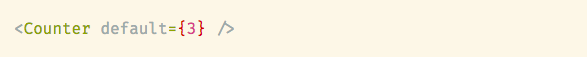
Bisa. Sebagai contoh kasus, kita akan membuat component counter lebih dinamis. Component tersebut harus dapat di set default valuenya.


dan component counternya menjadi seperti ini :


Ada berapa sih type component ?
- Stateless Component — tidak memiliki state hanya prop. Umumnya component ini di buat dengan function karena codenya lebih ringkas
- Statefull Component — memiliki state & props. Component ini dibuat dengan class. Kelebihan dari class component adalah memiliki lifecycle
Adakah cara agar component bisa merubah prop nya sendiri ?
Cuma 2, Stateless dan Statefull
Tidak. State & Props digunakan untuk membuat component yang lebih dinamis.
Ada. Caranya dengan dengan callback atau dengan kata lain child component merequest ke parent component untuk merubah prop nya.


Kapan saat yang tepat untuk menggunakan props atau state ?
- Gunakan props untuk komunikasi data antar komponent ( parent to child component )
- Gunakan state untuk komunikasi data internal, hanya dalam component itu sendiri
- props dan state bisa memiliki default value
Perubahan data pada props dan state akan merender ulang component.
Penutup
Dari admin ada rekomendasi nih kampus yang islami dan jago it yaitu STT NF (Sekolah Tinggi Teknologi Nurul Fikri) admin juga salah satu mahasiswa disini loh, ada banyak beasiswa dan program nya bagus dan menarik guys. langsung cek aja yah disini >>> STT Nurul Fikri
Wassalamualaikum warahmatullahi wabarakatuh.




